
Android での一般的な実装方法
Android アプリへプッシュ通知を実装し、プッシュトークンを得るための実装方法をご紹介します。
Android では時期によって組み込み方が大きく異なりますが、ここでは2018年2月現在主流となっている Firebase SDK を使用した方法をご紹介します。
Firebase Cloud Messaging との接続設定
アプリに Firebase との接続設定を加えます。
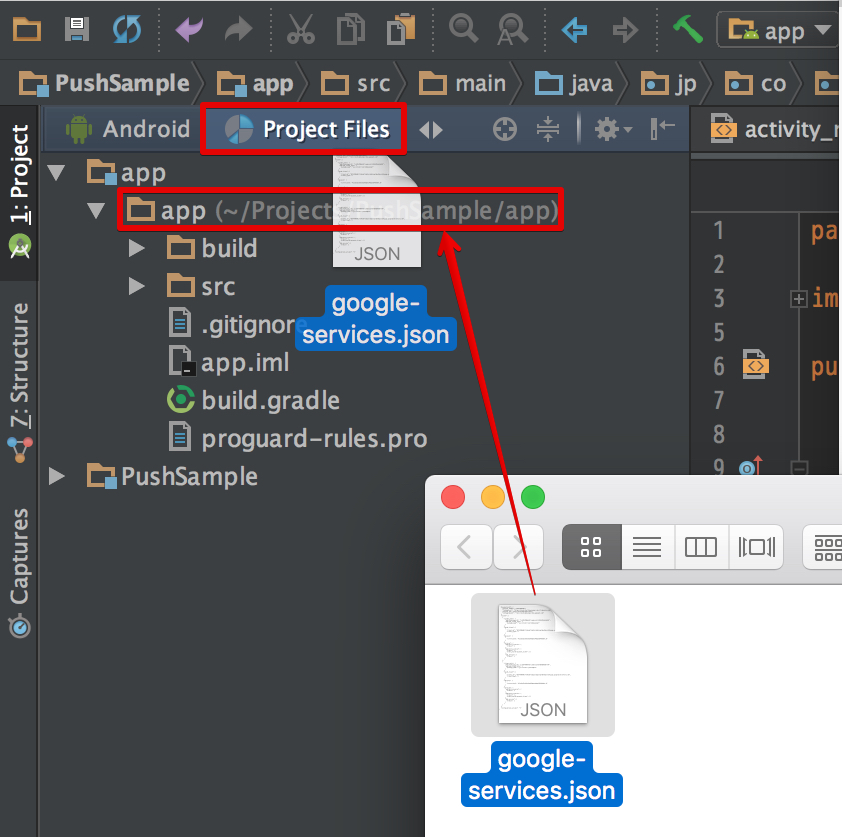
google-services.json の追加
Android Studio の Project ウィンドウを[Project Files]モードに切り替え、Firebase 登録時にダウンロードした google-services.json ファイルを app フォルダに移動します。

build.gradle の編集
次に、build.gradleを編集します。ここで編集する build.gradle はプロジェクト全体設定とアプリの2カ所あります。Project ウィンドウを[Android]に切り替えると、Gradle Scripts という項目がありますが、ここで Project と書かれた方がプロジェクト全体の設定、 Module: app と書かれた方がアプリの設定となります。
まず、プロジェクト全体設定の方を以下のように編集します。
|
|
Android Studio 3.0 未満をお使いの場合は、以下の追加も必要です。
|
|
次に、アプリの設定を編集します。
|
|
トークン受信用サービスの追加
アプリの起動時やトークンの変更時に変更を受信するサービスを追加します。FirebaseInstanceIdService を継承したサービスを作成します。トークンの受信時に onTokenRefresh が呼ばれますのでこの中でサーバーへの登録処理を行います。
|
|
AndroidManifest.xml には以下のように記述して登録します。
|
|
プッシュメッセージ受信サービスの作成
FCM での通知は「通知メッセージ」と「データメッセージ」の2種類あります。
「通知メッセージ」を使用した場合、アプリがバックグラウンドにある場合は FCM の SDK により端末の通知領域に自動で表示されます。簡単に扱える一方、フォアグラウンド時に表示されない・細かいカスタマイズが効かないといったデメリットがあります。
「データメッセージ」では、通知をトリガーにプログラムを動作させることができ、表示させる通知内容をカスタマイズすることができます。
データメッセージおよび、フォアグラウンド時に受信した通知メッセージはメッセージ受信サービスに送信されます。この関係を表にすると以下のようになります。
| アプリの状態 | 通知メッセージ | データメッセージ | 両方含まれるメッセージ |
|---|---|---|---|
| フォアグラウンド | メッセージ受信サービスに着信 | メッセージ受信サービスに着信 | メッセージ受信サービスに着信 |
| バックグラウンド | 通知領域に表示 | メッセージ受信サービスに着信 | 通知領域に表示(インテントにデータが含まれる) |
メッセージ受信サービスは FirebaseMessagingService を継承したサービスを作成することで作成できます。
|
|
AndroidManifest.xmlには以下のように記述して登録します。
|
|